Membuat widget Link Sahabat Unik, kenapa dikatakan unik? karena
widget link sahabat ini lain dari yang lain. Kebanyakan yang memasang
widget link sahabat itu terutama yang berupa text hanya memasang link
dengan anchor text judul dari blognya saja. Nah pada kesempatan kali ini
saya akan sampaikan cara membuat widget link sahabat yang
sedikit berbeda dimana pada widget ini selain daripada judul blog akan
ditambahkan dengan judul postingan disertai gambar tumbnail dan sedikit
summary atau isi dari judul tersebut. lihat gambar dibawah ini :
Nah jelaskan kelihatan perbedaanya dengan yang lain, mungkin itu sedikit penjelasan mengenai widget link sahabat unik ini.
- Dalam memasukan alamat URL blog sahabat kita tidak lagi direpotkan dengan harus memasang anchor text lagi karena cukup dengan memasukan URL homepage maka dengan otomatis judul blog akan ada.
- Kita dapat mengetahui postingan terakhir sahabat kita karena disana akan ditampilkan postingan terakhir disertai gambar tumbnail dan summarynya.
- Dengan memasang widget ini maka akan secara otomatis menampilkan Update-an postingan sahabat kita sehingga kita tidak usah lagi berlangganan atau subscrible melalui email lagi apabila kita ingin mendapatkan Update-an sahabat kita.
- Kita dapat lebih memper erat lagi persahabatan kita dengan mengunjungi blog sahabat melalui update-annya, karena terkadang kita kebingungan mau komentar di postingan yang mana dikala kita berkunjung ke blog sahabat apalagi blognya jarang di update.
Itulah diantara kelebihan membuat widget link sahabat ini, apabila sobat ada yang tertarik untuk membuatnya silahkan ikuti langkah-langkahnya.
Langkah Pertama
Sebagaimana kita mau memasang widget, yaitu:
- Login ke blogger seperti biasa
- Untuk yang menggunakan tampilan blogger lama masuk ke rancangan atau blogger baru klik tata letak.
- Setelah itu klik tambah gadget, setelah terbuka halaman baru scroll ke bawah cari Daftar blog dan klik.
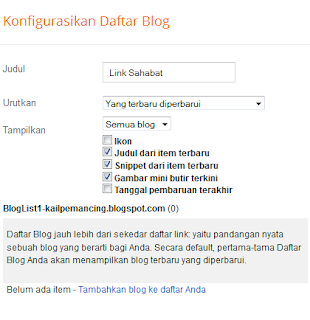
- Setelah terbuka lagi tampilan konfigurasi, isikan judul dan beberapa konfigurasinya yaitu kalau mau tampilan seperti blog saya maka sobat ceklis pada kotak ceklis mulai baris kedua sampai empat, lihat gambar:
- Setelah itu klik tulisan "Tambahkan blog ke daftar Anda" kemudian pada kotak yang terbuka masukan alamat URL blog sahabat sobat.
- Setelah URL ditambahkan klik tambah
- Kemudian klik simpan.
Sekarang sobat sudah selesai membuat widget Link sahabat selanjutnya
sobat tinggal mengatur linknya karena apabila tidak diatur lagi maka
semua link yang ada pada link sahabat itu akan menjadikan banyak link
keluar, mulai dari judul blog, gambar tumbnail dan judul postingan
semuanya masih dofollow.
Dengan itu maka cukup judul blognya saja yang kita dofollowkan sedangkan
gambar dan judul postingan kita nofollowkan. ikuti langkahya:
Langkah Kedua
Pada langkah kedua ini kita akan mengaturnya melalui edit HTML.
Caranya klik template kemudian klik edit HTML, lanjutkan terus jangan lupa centang Expand Template Widget, selanjutnya;
Caranya klik template kemudian klik edit HTML, lanjutkan terus jangan lupa centang Expand Template Widget, selanjutnya;
- Cari kode widget link sahabat seperti ini:
<b:widget id='BlogList1' locked='false' title='Link Sahabat'
- setelah ketemu kode diatas scroll kebawanya dan temukan kode seperti ini::
<b:if cond='data:showItemThumbnail == "true"'>
<b:if cond='data:item.itemThumbnail'>
<div class='item-thumbnail'>
<a expr:href='data:item.blogUrl' target='_blank'>
<img alt='' border='0' expr:height='data:item.itemThumbnail.height' expr:src='data:item.itemThumbnail.url' expr:width='data:item.itemThumbnail.width'/>
</a>
</div>
</b:if>
</b:if>
- Perhatikan tulisan berwarna merah, nah disana kita tambahkan kode rel='nofollow' sehingga jadinya seperti ini:
<a expr:href='data:item.blogUrl' rel='nofollow' target='_blank'>
- Kemudian dibawahnya ada kode seperti ini:
<b:if cond='data:showItemTitle == "true"'>
<span class='item-title'>
<b:if cond='data:item.itemUrl != ""'>
<a expr:href='data:item.itemUrl' target='_blank'>
<data:item.itemTitle/></a>
<b:else/>
<data:item.itemTitle/>
</b:if>
</span>
</b:if>
- Perhatikan lagi tulisan berwarna merah, nah disana kita tambahkan kode rel='nofollow' sehingga jadinya seperti ini:
<a expr:href='data:item.itemUrl' rel='nofollow' target='_blank'>
Selesai sobat me-nofollow-kan link gambar dan judul postingan,
selanjutnya dikarenakan dengan pemasangan gambar dan judul postingan
beserta summarynya maka akan memakan banyak tempat di sidebar kita
apalagi apabila link sahabat kita sudah banyak, nah maka diperlukan efek
scroll untuk meminimalkannya. caranya ikuti seperti ini:
Widget link sahabat kode awalnya akan seperti ini:
<b:widget id='BlogList1' locked='false' title='Link Sahabat' type='BlogList'>Nah sobat perhatikan yang berwarna merah, disana sobat tambahkan kode berikut style='height:300px; overflow:auto;' sehingga hasilnya seperti ini:
<b:includable id='main'>
<b:if cond='data:title != ""'>
<h5 class='title'><data:title/></h5>
</b:if>
<div class='widget-content'>
<div class='blog-list-container' expr:id='data:widget.instanceId + "_container"'>
<ul expr:id='data:widget.instanceId + "_blogs"'>
<b:loop values='data:items' var='item'>
<li expr:style='data:item.displayStyle'>
<div class='blog-icon'>
<div class='widget-content' style='height:300px; overflow:auto;'>Catatan:
- Bagi sobat yang hanya mau memasang link sahabat itu judul blognya saja pada setelan konfigurasi sobat jangan menceklisnya.
- Kalau mau judul blog dan judul postingan sobat ceklis baris kedua
- pokonya silahkan saja sobat atur konfigurasinya menurut keinginan sobat.





Tidak ada komentar :
Posting Komentar